안녕하세요. 아웃풋은 나의 힘! 민짱입니다.

인스타그램, 블로그 용 메시지 카드 어떻게 만들고 계시나요?
파워포인트? 캔바? 미리캔버스?
AI시대에 디자인도 변화 하고 있습니다.
마이크로소프트사에서 디자이너라는 AI 베이스 디자인 툴을 만들었어요.
어떤 툴인지 바로 본론으로 들어가시죠?
디자이너 툴 준비

엣지 브라우저에서 우측 "+"버튼을 클릭하면 위와 같은 화면이 표시됩니다.
"designer"라고 입력해 주세요.
그럼, 다음과 같은 디자이너 아이콘이 엣지의 우측 바에 표시됩니다.

클릭하면 디자인 작성을 위한 입력 폼이 표시됩니다.

엣지 메인 화면과 경계선의 바를 잡고 화면을 늘려 주세요.
그럼, 샘플 이미지를 볼 수 있으며 프롬프트를 입력한 경우에 결과 이미지도 볼 수 있습니다.

준비 완료!!

기본 사용법
그럼, 디자인 주문을 위한 프롬프트를 입력해 볼까요?
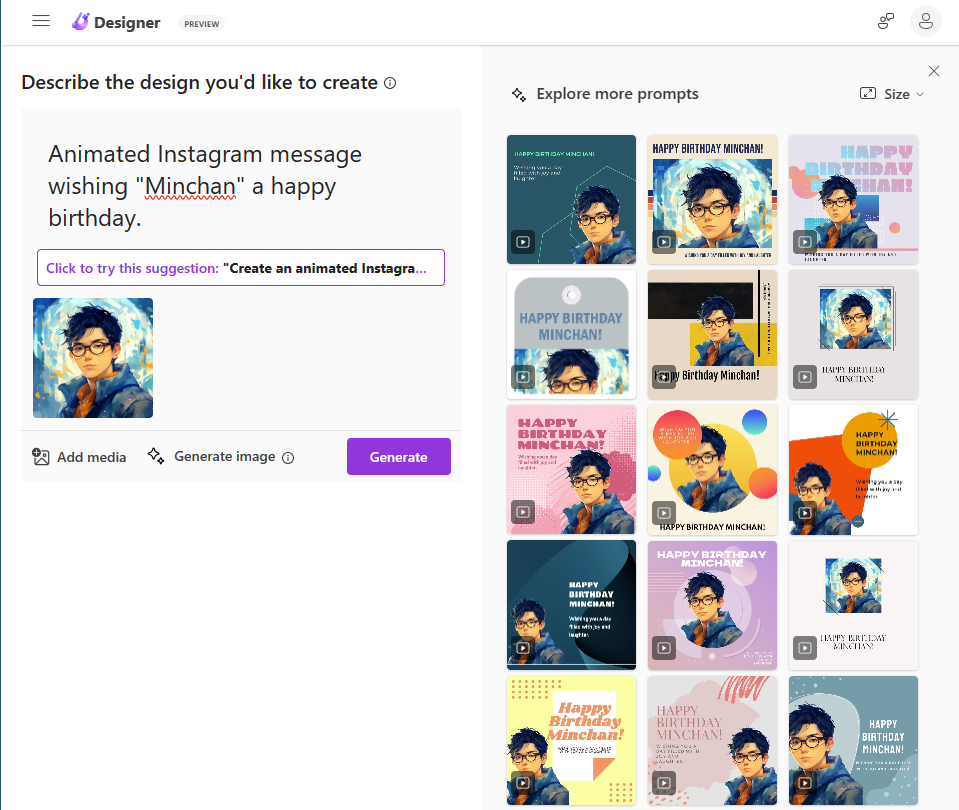
"민짱 생일을 축하하는 인스타그램용 메시지"의 작성을 요청하겠습니다.

프롬프트 입력 창 밑에 "Add media"라는 버튼이 있는데, 자신의 별도 이미지를 포함시킬 수 있습니다.
어떻습니까? 저희 늠름한 아바타 모습이 ㅎ

"Generate"버튼을 클릭해 보세요.

그럼!!!

헛 메시지도 멋지게 입력되었네요.
결과 이미지를 잘 보시면 플레이 마크가 표시된 이미지가 있는데, 짧은 동영상입니다.
클릭하면 폰트와 이미지가 움직여서 디자인되는 영상이 표시됩니다!
영상 카드 작성
메시지 카드를 영상으로 꾸미고 싶다면 프롬프트에 "Animated"란 단어를 넣어 주세요.
짜잔! 결과 창에 모든 것이 영상으로만 표시되었지요!

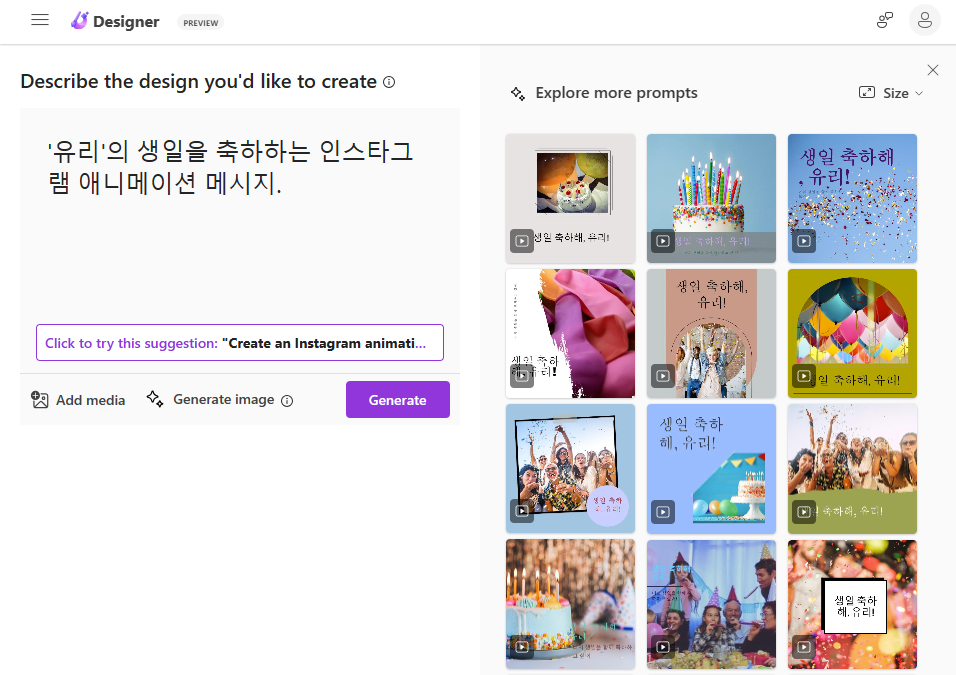
한국어 작성
한국어로도 프롬프트 작성할 수 있을까?
가능합니다! 결과를 보세요!

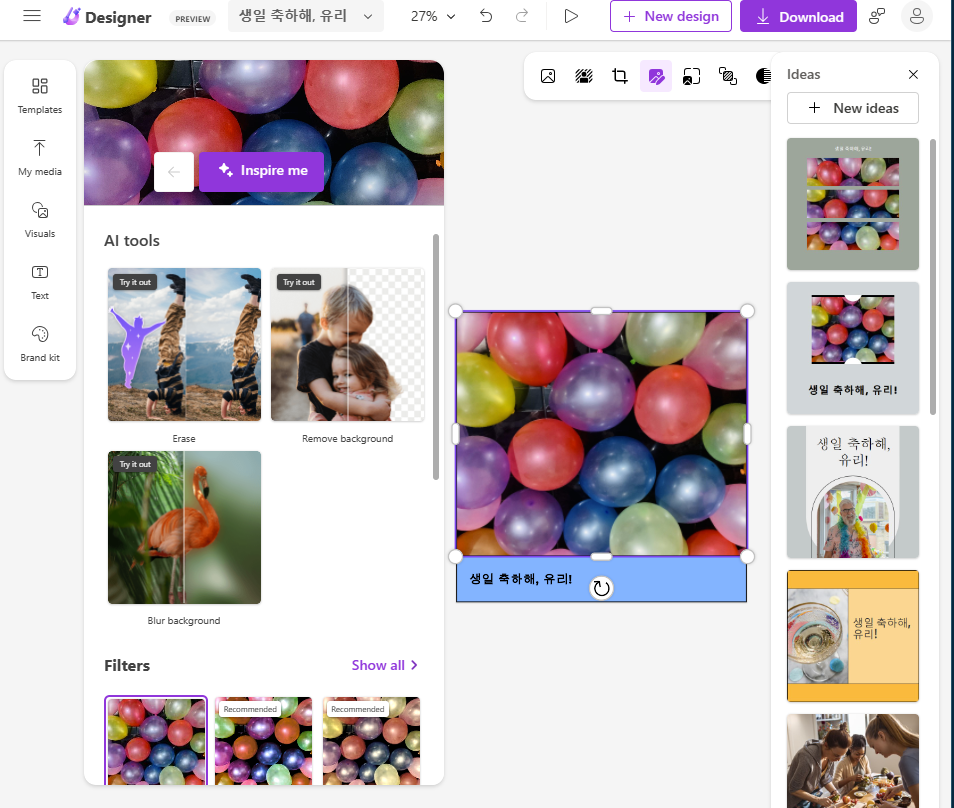
편집 지원
프롬프트로 입력해서 나온 이미지가 아쉽게 느껴지면 편집 하는 것?
당연히 지원합니다.
왜냐고요?
갓 마소라서 ㅎㅎ

영상의 백그라운드 이미지는 물론, 폰트, 메시지 내용 모두 변경 가능합니다.
전체 디자인 이미지 사이즈도 조절가능해요.
이제 캔 X, 망고 X , 미 X 쓸필요 없겠네요!
신나는 세상!!
알는 만큼 보이는 세상!!
이네요.

그럼, 오늘도 좋은 하루 보내세요!
가시기 전에 좋아요! 누르시는 것 잊지 마시고요~
